구글 블로그 카테고리 메뉴 만들기 (라벨 방식, HTML/자바스크립트 방식)
구글 블로그 카테고리 메뉴 만드는 두가지 방법
구글 블로그에서는 카테고리 구성 메뉴를 제공하지 않아서 라벨을 활용해서 카테고리를 만들어서 사용하게 됩니다.
'라벨을 활용해서 만드는 방법'과 카테고리를 나눌 수 있는 'HTML/자바스크립트 를 활용하여 풀다운기능과 메뉴마다 게시글 숫자가 표시되는 기능의 메뉴'를 만드는 두가지 방법을 소개 합니다.
카테고리 메뉴 만들기
우선 카테고리에 들어갈 메뉴를 구성한 뒤 라벨방식과 HTML방식으로 나눠서 진행해 보겠습니다.
카테고리 메뉴 이름 구성하기
카테고리를 만들기 위해서는 메뉴이름으로 사용 될 키워드들을 작성해야 합니다.
키워드는 대분류, 대분류 하위의 중분류 정도로 구분해서 만드시면 됩니다.
메모장 같은곳에 메뉴를 적어 둡니다.
라벨에 메뉴이름 작성하기
새글 작성하기를 한 뒤 라벨에 메뉴로 사용할 키워드들을 작성해 줍니다.
글을 작성할 때 마다 새로운 라벨을 추가해 줘도 좋지만 글이 쌓이게 되면 정리가 힘들어 집니다. 미리 구성한 메뉴 이름을 이용하는게 좋습니다.
라벨로 메뉴 만들기
라벨로 간단하게 메뉴를 만드는 방법을 알아보겠습니다.
라벨 위젯 추가
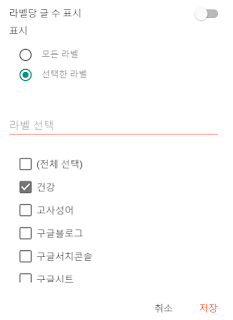
라벨 위젯 설정
블로그로 이동해서 확인해 봅니다.
HTML/자바스크립트로 메뉴 만들기
html과 자바스크립트를 이용해서 카테고리별 글의 갯수도 표시하고 하위메뉴를 열고 닫는등의 기능이 추가된 메뉴를 만들어 보겠습니다.
HTML/자바스크립트 가젯 추가
HTML/자바스크립트 작성하기
제목은 카테고리, 콘텐츠에는 아래 코드를 넣어 줍니다.
코드를 넣을 때 미리 작성해 둔 메뉴이름으로 사용할 대분류, 중분류 이름을 대분류1라벨이름,대분류1의 중분류1라벨이름 등에 적절히 교체해 줍니다.
//------------여기부터-----------------
<div id='category' class='Boxlist'>
<!-- 전체 카테고리 -->
<li class='cate'>
<a id='cate-all'
href='https://box.shetarot.com'>All </a>
</li>
<!-- 만들기 카테고리 및 하위 카테고리들 -->
<li class='cate'>
<a id='category-Creat'
href='/search/label/대분류1라벨이름?'>대분류1라벨이름 </a>
<!-- 펼치기/접기 버튼 -->
<a href='javascript:void(0)'
onclick="this.innerHTML=(this.nextElementSibling.style.display=='none')?'▲':'▼';this.nextElementSibling.style.display=(this.nextElementSibling.style.display=='none')?'block':'none'";>▼</a>
<div style='display:none'>
<ul>
<!-- 하위 카테고리 목록 -->
<li><a
id='deta-101' href="/search/label/대분류1의
중분류1라벨이름?"> 대분류1의
중분류1라벨이름 </a></li>
<li><a
id='deta-102' href="/search/label/대분류1의
중분류2라벨이름?"> 대분류1의
중분류2라벨이름 </a></li>
<li><a
id='deta-103' href="/search/label/대분류1의
중분류3라벨이름?"> 대분류1의
중분류3라벨이름 </a></li>
</ul>
</div>
</li>
<!-- 인물명언 카테고리 및 하위 카테고리들 -->
<li>
<a id='category-People'
href='/search/label/대분류2라벨이름?'>대분류2라벨이름 </a>
<!-- 펼치기/접기 버튼 -->
<a href='javascript:void(0)'
onclick="this.innerHTML=(this.nextElementSibling.style.display=='none')?'▲':'▼';this.nextElementSibling.style.display=(this.nextElementSibling.style.display=='none')?'block':'none'";>▼</a>
<div style='display:none'>
<ul>
<!-- 하위 카테고리 목록 -->
<li><a
id='deta-201' href="/search/label/대분류2의
중분류1라벨이름?"> 대분류2의 중분류1라벨이름 </a></li>
<li><a
id='deta-202'
href="/search/label/대분류2의 중분류2라벨이름?"> 대분류2의 중분류2라벨이름 </a></li>
</ul>
</div>
</li>
<script>
// 카테고리별 포스트 개수를 가져오는 함수
function Category(id, label, name)
{
// 요소 선택
this.a = document.getElementById(id);
this.label = label;
// 포스트 개수 요청 스크립트 생성
var script = document.createElement('script');
script.type = 'text/javascript';
script.charset = 'utf-8';
script.src = home + '/feeds/posts/summary/-/' + label +
'?&alt=json-in-script&callback=' + name +'.pong';
document.getElementsByTagName('head')[0].appendChild(script);
// 포스트 개수를 요소에 추가
this.pong = function(cfeed){
var cnt = cfeed.feed.openSearch$totalResults.$t;
this.a.innerHTML = this.a.innerHTML + '(' + cnt + ')';
};
}
// 전체 포스트 개수를 가져오는 함수
function TotalPostCnt(id) {
// 요소 선택
this.a = document.getElementById(id);
// 포스트 개수 요청 스크립트 생성
var script = document.createElement('script');
script.type = 'text/javascript';
script.charset = 'utf-8';
script.src = home +
'/feeds/posts/summary/?&alt=json-in-script&callback=totalPostCallback';
document.getElementsByTagName('head')[0].appendChild(script);
}
// 전체 포스트 개수 받아와서 All에 표시하는 콜백 함수
function totalPostCallback(cfeed) {
var cnt = cfeed.feed.openSearch$totalResults.$t;
var allElem = document.getElementById('cate-all');
allElem.innerHTML = allElem.innerHTML + ' (' + cnt + ')';
}
// 주소 초기화
var home = 'https://box.shetarot.com//';
// 카테고리별 포스트 개수 초기화
var cate1 = new Category('category-Creat', '대분류1라벨이름', 'cate1');
var cate2 = new Category('category-People', '대분류2라벨이름', 'cate2');
var deta101 = new Category('deta-101', '대분류1의 중분류1라벨이름',
'deta101', cate1);
var deta102 = new Category('deta-102', '대분류1의 중분류1라벨이름',
'deta102', cate1);
var deta103 = new Category('deta-103', '대분류1의 중분류1라벨이름',
'deta103', cate1);
var deta201 = new Category('deta-201', '대분류2의 중분류2라벨이름',
'deta201', cate2);
var deta202 = new Category('deta-202', '대분류2의 중분류2라벨이름',
'deta202', cate2);
// 전체 포스트 개수 초기화
new TotalPostCnt('cate-all');
</script>
</div>
//------------여기까지-----------------
배치 후 저장 및 확인
작성 완료 한 후 저장하고 블로그로 이동해서 확인해 봅니다.
장단점
라벨 방식은 간단하게 구성 가능 하지만 메뉴가 많아지면 점점 라벨이 늘어나게 되어 지저분해 지고 전체적인 구성을 파악하기 힘드므로 몇가지의 주제만으로 사용할 때 유용합니다.
html 방식은 구현하기 까다롭지만 가독성이 좋고 메뉴가 늘어나더라도 풀다운방식으로 깔끔하게 정리할 수 있습니다. 하지만 아무래도 조금 무거워지게 됩니다.
두가지 방식 다 장단점이 있으므로 블로그의 특성에 맞게 선택하시면 좋겠네요.














댓글 쓰기
0 댓글